Register for Free
- VSO Coins: use your account balance to play different games. WIN more VSO Coins as you play to build your balance. View more
- Keep track of your gameplay history and your favourite gamest
- Member-exclusive bonuses from top online casinos
emailIncorrect email address
GroupIncorrect password
GroupIncorrect password
infoYour password must be 8 characters or longer and must contain at least one uppercase and lowercase character.
I agree to the Terms & ConditionsYou must agree to the T&Cs in order to create an account.
Send me the latest promotions
Create Accountor
Sign in with Google
Sign in with FacebookI agree to the Terms & ConditionsYou must agree to the T&Cs in order to create an account.
By creating an account, you certify that you are over the age of 18 or the legal age for gambling in your country of residence.VSO_laststep
Sign Up
To register in YOJU Casino, you need to click the Sign-Up button, which is placed in the top right corner of the page. After that, you enter:
- contact email;
- password;
- account currency;
- consent to the T&C.
Then confirm the registration. The YOJU Casino will email you with an activation link. Click it and authorize it on the site or in the mobile version.
Game Selection
This gambling venue has a massive games library, with over 4,000 titles. You’ll find digital slots, bingo games, scratchcards, Megaways, roulette, jackpots, blackjack, games with live dealers, even Sic Bo games.
There is also an original game called Aviator. Users can place bets for as long as the plane is traveling. As it reaches higher altitudes, the wager multiplier goes up. It’s a straightforward and dynamic game with a charming visual presentation.
YOJU Casino is the home of 76 software providers, with many heavy-hitters. You can play games from Avatarux, Baddingo, Bangbanggames, Belatra, Bet2Tech, BGaming, Booming Games, Booongo, Betsoft Gaming, Dreamtech, Evoplay Entertainment, Felix Gaming, Fugaso, Gamevy, Igrosoft, IGTech, Leander, Lucky, Lucky Streak, Mascot, MrSlotty, Nolimit, Petersons, Platipus, Playson, Rabcat, Reflexgaming, Casino Technology, Tom Horn Gaming, True Lab, Vivogaming, Wazdan, Yggdrasil, 4theplayer, Spribe, Bulletproof, Hotrisegames, Reellifegames, and Isb.
YOJU Casino Games and Offerings
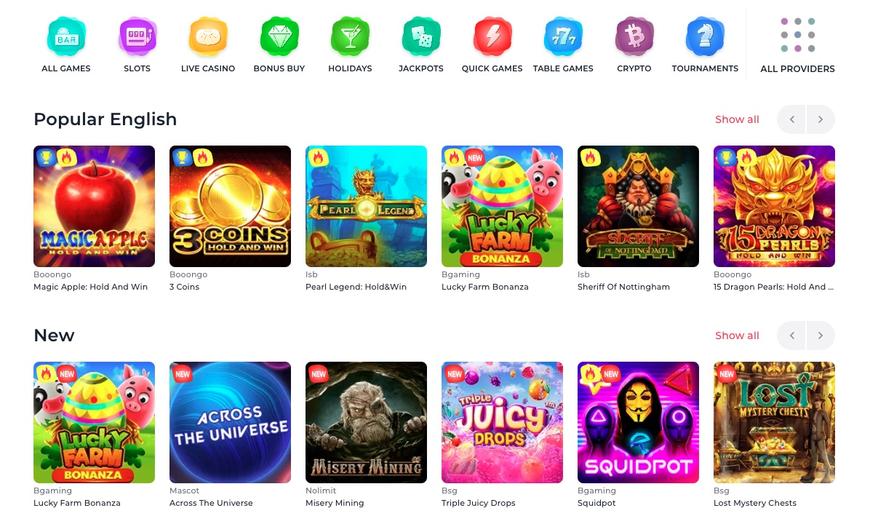
The game library has been designed to high standards. At face value, it may look like a regular library, but on closer inspection, you’ll be blown away. The library is set against a white background with rows of 7 neatly lined up and evenly spaced.You can browse games by Slots, Jackpots Games, Card Games, Blackjack, Roulette,. Live and New.
But this is where it gets better. On top of this, you can see games that are popular in your country and crypto games which is a very nice touch. You can as always, browse games by software game developer or search games by name.

You have the option to also play games in demo mode before putting your own money on the line. It is always a good idea to do so, so you can get accustomed to the mechanics of the game quickly and effectively.
Pokie Machines and Software Providers
Yoju Casino has joined forces with many reputable software providers to offer the best online pokie games. You can never go wrong playing games from trusted companies like Betsoft, Booming Games, Yggdrasil and Wazdan. Their games are tested by world-class testing agencies for fairness, honesty and integrity. They also benefit from thrilling features such as free spin bonuses, Megways paylines, jackpots and Infinity Reels.
The following are some of the biggest online pokies you can play at the casino today.

| Game Provider | Popular Pokies | New Games Worth Trying |
| BGaming | Aztec Magic Megaways Elvis Frog in Vegas Lucky Lady Moon | Bonanza Billion Road 2 Riches |
| Betsoft | 2 Million B.C. 7 Fortune Frenzy Blood Eternal | Thai Blossoms Take the Kingdom |
| Booming Games | Gun Spinner Diamond Riches Gold Hunter | Howling Wolves Megaways Money Moose |
| Booongo | 15 Dragon Pearls: Hold and Win Sun of Egypt 2 Magic Apple: Hold and Spin | Black Wolf Golden Dancing Lion: Hold and Win |
| Mascot Gaming | The Evil Bet Fruit Vegas Aloha: Tiki Bar | Cleopatra’s Gems Rockways Fairytale Coven |
| Nolimit City | Mental Deadwood Dragon Tribe | True Grit Redemption Punk Toilet |
| Platipus | Wild Spin Royal Lotus Rhino Mania | Joker Chase Posh Cats |
| Playson | 100 Joker Staxx: 100 Lines Book of Gold: Double Chance Buffalo Power: Hold and Win | Diamond Fortunator: Hold and Win Buffalo Power: Christmas |
| Wazdan | Power of Gods: Hades 9 Lions Black Hawk | Sizzling Moon 9 Lions Xmas Edition |
| Yggdrasil | Money Mariachi Infinity Reels Age of Asgard Beauty and the Beast | Gator Gold Deluxe Gigablox Cthulhu |
Introduction
Yoju Casino provides players with a premium betting experience in the online world. With massive gaming lobby, numerous promotions, and the possibility to place wagers using Bitcoin, this hub will certainly attract the attention of players worldwide. Let's dive deeper into its offer and see what this brand has in store for its clients.
Is there a starting package for new players in this casino? Those who go through a simple registration procedure and create an account will get the chance to claim hefty perks on their first 4 deposits. The operator will boost their balance and reward them with a nice set of extra spins.
Special deal on Monday…
…will make the beginning of each week a bit brighter. You will get to get back the part of last week's investments. However, you need to be aware that this cashback offer is only valid if you haven't activated any incentives and made withdrawals.
Adding more excitement with the middle-of-the-week offer…
…the brand is providing funded players with packages of extra spins. Depending on the size of your deposit, you will get 30, 70, or 100 additional round on some of the most popular games available on the market today. Fridays are surrounded by a veil of secrecy and only invited customers will get to see what the mystery bonus brings to the table. Once a week, you will also have access to a reload deal that will increase your balance and let you have fun in this hub for a longer period of time.
What about a loyalty program?
The brand provides its customers with a VIP experience but to join this club, you will have to be invited. Until that happens, all you can do is play your favorite releases and enjoy the hub's standard set of promotions.
The banking sector is one of the most important…
…sectors of any betting establishment. If you decide to register and play on this platform, you will have at your disposal more than just traditional payment methods such as credit cards and bank transfer. Financial transactions can be done via e-wallets as well.
However, in the world where the use of cryptocurrencies is becoming more and more popular, the operator made sure you also have at your disposal Bitcoin. It also ensured all deposits and withdrawals are done in a fast and secure manner so you don’t have to worry about the safety of your personal data.
With several dozen software providers…
…supporting its portfolio, you will have access to the best gaming products on the market. From video slots to live dealers, there is something for everyone. In terms of visuals, the site features an upbeat and modern design. Icons pop out nicely on the pristine white background. Links to all the important shortcuts can be found in the side menu located on the left part of the homepage.
Tip: As a part of the necessary KYC procedure, the operator might choose to call you and if the number is incorrect or you don’t pick up, winnings will be confiscated.
Mobile applications
The site is adapted for all mobile devices on iOS and Android platforms. So gamblers don’t need to download and install any app. Instead, thanks to excellent optimization, clients can play on any mobile gadget without problems.
Yoju Casino Pros
- A wide range of casino games from many trusted developers
- Huge welcome bonus for new players
- Timely customer support service via a live chat feature
- Mobile-friendly casino website for smartphones and tablets
- The operator accepts popular cryptocurrencies
What live dealer casino games can I play?
Yoju Casino is home to a plethora of live dealer games as indicated earlier in this review. Some of the best options include Blackjack VIP, European Roulette and Casino Hold’em Poker.
Breakdown Of The Deposit Bonus
Like all other Yoju Casino online reviews, the breakdown of the Yoju Casino welcomes bonus is very impressive. First of all, Yoju will provide you with a 100% deposit match on the first $100 that you deposit into your casino account. Essentially, for the first time, you’ll get a total of $200 to play with. You will also get 120 free spins along with it.
If you deposit $100 more into your account, Yoju Casino will match your deposit by 50% and provide you with 50 new free spins. For your third deposit, you’ll receive a 35% deposit match for any deposits more than $20. For your last deposit, you’ll receive 120 free spins which you can use exclusively on Yoju games powered by BGaming.
Overall, you will receive a 100% match bonus of $500, as well as 340 free spins that you can use.
VIP and Loyalty
The only information found on this site about a VIP program is that it is invite-only. Players may get invited to this exclusive VIP program and rewarded through bonuses if they are loyal and frequent users of the site. We assume that the perks will be fantastic mirroring what has already been detected from the site. Keep an out if you’re a frequent user here to what Yoju will reward you with.
Get this Welcome Bonus from Yoju Casino!
We have a great welcome bonus to share with you.
General Information
YOJU Casino was launched in 2020. It's a new site with an excellent design that is up to date.
The site looks professional because it's run by Dama N.V., which has been in the online gambling business for many years. It is a well-known operator licensed in Curacao and supports 30+ gambling websites such as BitStarz, Casino Adrenaline, Paradise Casino.
The platform provides 5,000+ games from popular i-gaming brands. Here you get classic titles from Merkur, NetEnt, EGT, and exciting releases from modern studios Habanero, Booongo, Fugaso. The website features releases created by more than 80 providers.
YOJU deploys a responsible gaming policy and links specific services to help problem players.
The central theme of the site is the friendliness and personal approach. Therefore, the monsters from the planet YOJU act on behalf of the brand. The name comes from the word JOY, and it is the primary mission of the platform: to bring joy. Yogi Woolley supports newcomers, while Pablo works with payments, and so on. Seven Yojis are in charge for a different website section and aim to enhance the clients' gaming experience to the best.
Yoju Casino Review
We've thoroughly reviewed Yoju Casino and marked it as a fresh online casino. It hasn't been operating for long enough, so it's too soon for us to give it a normal reputation rating we give to established casinos. In our review, we've considered the casino's player complaints, estimated revenues, license, games genuineness, customer support quality, fairness of terms and conditions, withdrawal and win limits, and other factors. Read the full review below and learn more about this casino.According to our research and estimates, Yoju Casino is a smaller online casino revenue-wise. The revenue of a casino is an important factor, as bigger casinos shouldn't have any issues paying out big wins, while smaller casinos could potentially struggle if you manage to win really big.We have found no relevant complaints about this casino.Warning: Yoju Casino has certain sections of Bonus Terms and Conditions that we consider to be unfair to the casino's players. These might cause you issues if you decide to take advantage of the casino's bonuses or promotions. Because of this, we advise you to look for a casino with fair rules or at least pay special attention to this casino's Terms and Conditions if you decide to play at it.Yoju Casino is a relatively new online casino, which is why it's too early for us to conclusively say whether it's extremely bad, perfect, or somewhere in between. That's why we've marked it as a fresh online casino. As soon as we have more information about this casino, we'll come back to it and give it a "regular" reputation rating.
How To Create An Account At YOJU Casino?
YOJU makes it easy and fast for Australian players to sign up. To create a profile, you need to:
- Click the “Sign Up” button on the website.
- Enter your email and password in the form that opens.
- Choose the currency and activate the bonus if you wish.
- Tick the box to verify that you are at least 18 years old.
- Click on “Register” in the form.
We recommend that you read the Terms of Use on the form.
Once you have registered, you must enter your profile details to verify your identity successfully. Find tab “Documents” in your cabinet and upload your documents in 3 sections:
- Identity — Here, you have to upload your passport, ID, or driving licence
- Address — proof of residence at the given address (utility bill or bank statement);
- Payment — photo of bank card or screenshot of e-wallet.
With these documents, you will successfully pass the verification.
VIP Program for Loyal Players
The VIP program of the casino is available to all players. You don’t need a Yoju casino promo code to claim any of the perks. When you reach a new level, something that is affected by your deposits on the site, you automatically get the perks. Here are some details about this program:
- 385+ AUD for Explorer level: 15 free spins with 35x wagering requirements, and a 10% cashback with 40x wagering requirements
- 770+ AUD for Mafia level: 20 free spins with 30x wagering requirement
Some other perks include a personal VIP manager, personal gifts, limited Privy promos, and premium withdrawal limits.
Conclusion
After considering all the above-mentioned aspects, we must conclude that Yoju Casino looks like a great choice for Aussie players. The operator hosts a wide array of games, features a great welcome package and other regular promotions, and offers a long list of payment methods, including various cryptos. If this review hasn’t convinced you to become a Yojie, the casino sure will. Head on to this provider’s website to try it out!
Wagering Conditions
Most YOJU bonuses have the x40 wager unless otherwise is written in the promo terms. However, note that not all games have wagering requirements that count towards the wagering bonus. Here's what it looks like:
- Slots — 100%
- Tables (Baccarat, Videopoker, Blackjack, Poker, Roulette, Hi-Lo, except for live games) — 5%
- Live Casino — 0%
The max bet during active reward is 5 EUR / 5 USD / 9 AUD / 7.5 CAD / 7.5 NZD or equivalent. Please also check the Bonus Policy about the games not allowed to be played with an active bonus!
Jackpot Games
Jackpot Games certainly offer big prizes. You can sort the titles in this section by manufacturer, by name, or scroll through the page and see the pokies’ covers. You can see markings on some of them. “New” — a release that has recently arrived on the site. “Buy bonus” — An option that allows you to buy access to a prize feature for a higher bet.

Are there any promo codes for Yoju casino?
The bonuses at the casino are claimed automatically, without the use of a Yoju casino promo code to redeem them.
Our Favourite Casinos




YoJu Casino Review

Yoju is the name of this curious new gaming site; the new online casino that contains long time classics and favorites. This finally gives the players a simple way to access the software that makes every casino work so well. If you got any questions regarding this brand or its platform, then simply head to its official site – where you will all that you need to know firsthand. There is still much for you to explore, and with such precious features like bonus spins or free chips; chances are that you will win even more than that.
However, bonuses are not the only offers available at Yoju casino, which hosts numerous promotions with reloads and giveaways. Get all the details you need through its FAQ page, and then start your adventure by completing the first deposit. A welcome package will certainly give you the chance to try a few slots, and expand this fabulous journey further.
New articles
How to Enjoy Free Casino Video Slots on Your iPhone – EZTouch Corporation
How to Enjoy Free Casino Video Slots on Your iPhone – EZTouch Corporation
Gold Fish Casino Slots Free Coins, Redemption and Redeem Codes – Collect Game Coins, Free Chips, Spins, Bonus, Redeem Codes
Gold Fish Casino Slots Free Coins, Redemption and Redeem Codes – Collect Game Coins, Free Chips, Spins, Bonus, Redeem Codes
Download Royal Vegas Android App To Play Slots In Ireland
How to download Royal Vegas Android app to play slots In Ireland? Download the online casino app for Android or iPhone and play slots, table games.
Slots Casino Jackpot Ireland Billionaires Trust:Amazon.co.uk:Appstore for Android
Slots Casino Jackpot Ireland Billionaires Trust:Amazon.co.uk:Appstore for Android
Free Slots Casino Illustrations, Royalty-Free Vector Graphics & Clip Art - iStock
Choose from Free Slots Casino stock illustrations from iStock. Find high-quality royalty-free vector images that you won't find anywhere else.
Friends Mobile Slot Review | WMS
Friends slot gives you the chance to catch up with the gang, visit Central Perk, play with Wilds, Mystery Stacks & Jackpots. Find out more in our mobile review
Wild tornado value pack, caesar casino login – Profile – Ski/Snowboard/Kiteboard/wakeboard DIY builder Forum
Ski/Snowboard/Kiteboard/wakeboard DIY builder Forum - Member Profile > Profile Page. User: Wild tornado value pack, caesar casino login, Title: New Member, About: Wild tornado value pack ...
Big money made on social apps as gambling and gaming collide
Regulations prohibiting gambling on social media in Australia are being increasingly challenged by the popularity of casino apps for iPhones and Androids, as well as loopholes exploited by offerings on…
classic Free On Line Casino 777 Slot Machine Video Games With Bonus For Fun - Driever Partyservice
classic Free On Line Casino 777 Slot Machine Video Games With Bonus For Fun - Driever Partyservice